Hi makers,
On the agenda this week:
⚡ The fight between Hey and Apple
🧰 Some new features available on Glide and Bubble
📢 Find out how to create voice apps with Voiceflow
🔧 A new tool to build single page websites
Enjoy!
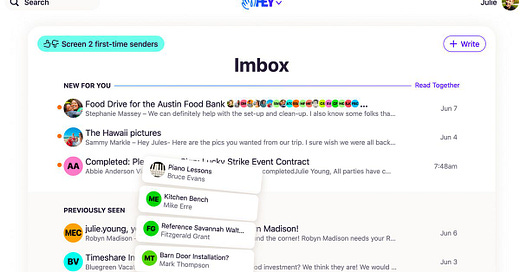
Without any doubt, Hey is the star of the week. This new email client, launched by teams to which we owe Basecamp, has really been talked about in recent days. First of all with a fanfare launch at the start of the week, creating a real word of mouth and a FOMO effect encouraging technology fans across the globe to really want to receive the Holy Grail: an invitation to create their email address with a @hey.com extension.
Then came the cold shower for Jason Fried and David Heinemeier Hansson (known on Twitter under the pseudonym @dhh). Apple has indeed threatened to withdraw the application from the App Store if Hey doesn’t give its users the option to buy a paid subscription from the mobile app (which would allow Apple to take its usual 30% commission).


This story made a lot of noise and has since been covered by a large majority of the international press. At the moment, the application is still available on the App Store, but no more update can be made by the Hey’s team.
This article from The Verge offers a great recap of this controversy.
Don’t hesitate to tell me if you have been able to test Hey. I’m also very interested in knowing if you plan to take a paid subscription (or if you already did).
Also, if you haven't already done so, I urge you to read Rework, the excellent book written by Jason and David.
🧰 Product
Glide, again and again. This week will once again have seen its significant batch of new features launched on Glide:
A new Location component that allows users of an app to save their localisation
A Signature component which, as its name suggests, allows you to perform an electronic signature within an app
A new feature that allows you to condition the display of tabs for each type of user
Bubble has just announced a new BETA feature that allows you to upload your projects and designs made on Figma directly within your Bubble app. Your Figma design elements can now appear in a new page in your Bubble apps.
Link: Import from Figma
Dorik.io is available in Beta version and allows you to easily create responsive single page websites thanks to more than 120 pre-defined blocks. You can also use templates (example here with a SaaS template or this portfolio template).
The FREE plan only allows you to create one website, but gives you access to the entire component library. A good way to assess the potential of the tool. The PREMIUM plan is available for $ 60 per year.
Note that if you register now as a Beta Tester, you will then have access to a 50% lifetime discount on Dorik.

Leave a comment if you have been able to test this tool. Very curious to get your feedback on this one.
Link : Dorik.io
⌨ Projects
Qoins is an app created by Nate Washington and Christian Zimmerman. Qoins helps its users to pay their debts faster by providing them with financial coaching. In order to launch their project a few years ago, the two creators chose to build their first version on Bubble. Thanks to this no-code tool, Nate and Christian were able to test, iterate and validate their project as quickly as possible and at a very low cost. For those who sometimes wonder if no-code projects can receive external funding, know that Qoins managed to raise $750,000 in 2018. Even if some parts of the application are not developed through traditional coding, the two founders claim loud and clear that Bubble remains the backbone of Qoins and that the tool played a fundamental role in the success of their application.
Even as some parts of our business have transitioned to being built on code, Bubble has continued to serve as the backbone of our business.

Link : Bubble App of the Day: Qoins
⚒ Tutorials
Voiceflow is a very interesting no-code tool since it allows collaborative development of applications for voice assistants like Amazon Alexa and Google Assistant.
Voiceflow has just updated its Youtube playlist Intro to Voiceflow which contains 10 episodes and allows you to discover in depth some of the functionalities of the platform. Thanks to these tutorials, you will learn how to prototype and debug your app, test your project on Alexa or even how to best customise the experience of each user.
Voiceflow already has some very good customer references, especially in the media industry (The New York Times, The Telegraph, NPR…)
Link : Voiceflow launches new introductory tutorial series
📖 Articles
🇬🇧 Interview with Emmanuel Straschnov from Bubble - NoCodeCEO
🇬🇧 No-code industrial robotics programming startup Wandelbots raises $30 million - TechCrunch
🇬🇧 These tools will be the secret to fuelling our economy’s recovery - Fast Company
🇬🇧 No-Code App Development Platform JIFFY.ai Raises $18 Million - Pulse 2.0
📦 In other news
Beef up your Airtable skills with the Airtable power user’s guide
Webflow Camp No Code is a summer camp for Americans (between 10 and 16 years old) who can learn how to create a site on Webflow
NoCodeAPI allows you to easily connect several no-code applications together. During this month of June, NoCodeAPI offers an 80% discount on all its different plans
10 Hot "No Code" Startups Hiring Now, including Airtable, Voiceflow and Bubble
Makerpad is organising a webinar on June 24th around Glide to go through some of the latest features Glide has added and how you can apply them to your apps
That’s all for this week. If you like the content, don't hesitate to share it with your friends or colleagues.
If you’re reading Modern Makers for the first time, you can subscribe to receive our content every Sunday in your inbox ✉️
I also invite you to send me your feedback on this project by leaving a comment below.
Have a great week,
Martin,